Настройка SEO в ЦМС 1С-Битрикс (подсказки)

Когда вы используете цмс битрикс, рано или поздно вы ставлкиваетесь с тем, что необходимо продвигать свой сайт.
Вы начинаете лезть в официальную документацию 1С-Битрикс, но к сожалению там вам расскажут не все.
Вы можете воспользоваться этим списком возможностей настройки SEO-шаблонов в 1С-Битрикс и ощутить всю мощь данного SEO-модуля в цмс-ке.
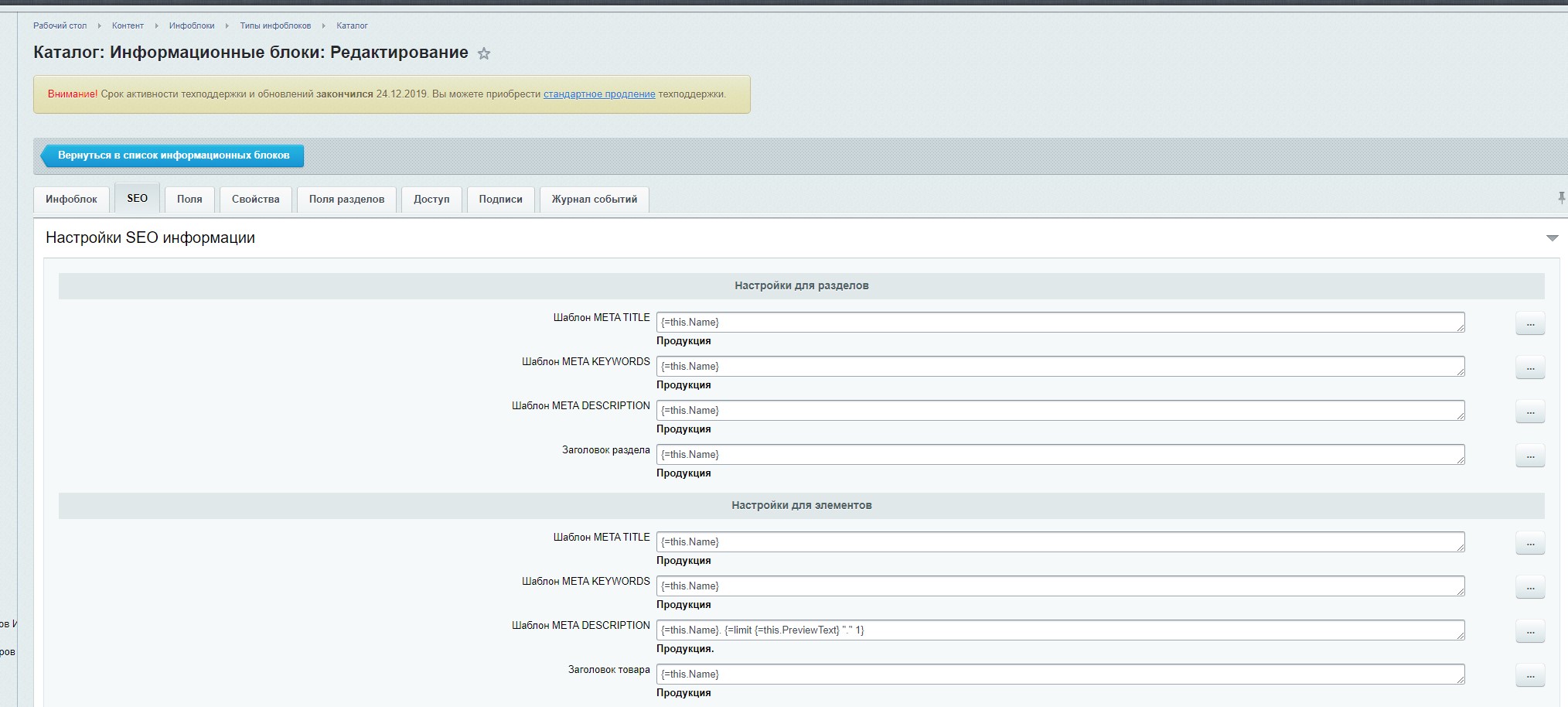
Путь к SEO модулю в битриксе: Рабочий стол -> Контент -> Инфоблоки -> Типы инфоблоков -> Каталог (например инфоблок каталог)
Список всех возможностей:
1. В шаблоне можно использовать обычный текст.
2. Использовать специальные конструкции в фигурных скобках, внутри нужно сначала писать знак равно, пример {=this.Name}.
Есть слова-константы:
this — текущий элемент. Пример: {=this.Code} — символьный код элемента.
parent — родительская секция. Пример: {=parent.PreviewText} — анонсовый текст родительского раздела
sections — родительские секции начиная с верхнего уровня. Пример: {=this.sections.name} — Названия родительских разделов.
iblock — инфоблок текущего элемента или раздела. Пример: {=iblock.PreviewText} — описание инфоблока
property — свойство. Пример: у меня есть свойство инфоблока Наценка — 'EXTRA_PAY' {=this.property.EXTRA_PAY}.
Чтобы получить значение пользовательского свойства раздела 'UF_COLOR' {=this.parent.property.color}
Данные торгового каталога(в редакции выше, чем ‘Малый бизнес’):
this.catalog.sku.property.COLOR — свойство торгового предложения ‘Цвет’. Пример: {=distinct this.catalog.sku.property.COLOR}.
this.catalog.sku.price.BASE — цены торговых предложений типа ‘BASE’. Пример: {=min this.catalog.sku.price.BASE}.
this.catalog.weight — вес товара. Пример: {=this.catalog.weight}.
this.catalog.measure — единица измерения товара. Пример: {=this.catalog.measure}.
catalog.store — склады. Пример: {=concat catalog.store ", "}.
3. Функции:
lower — приведет значение к нижнему регистру. Пример: {=lower this.Name}
upper — приведет значение к верхнему регистру. Пример: {=upper this.Name}
limit — ограничить элементы по разделителю. Пример: {=limit {=this.PreviewText} "." 2} оставить текст до второй точки, начиная с начала.
concat — задаётся разделитель и несколько строк объединяются через разделитель. Пример: {=concat this.sections.name " / "} — все названия родительских разделов будут соединены с помощью слэша. На выходе ‘Одежда/Обувь/кеды’.
min — находит минимальный элемент. Пример: {=min this.catalog.sku.price.BASE}.
max — находит максимальный элемент. Пример: {=max this.catalog.sku.price.BASE}.
distinct — оставит только значения без повторения(уникальные).
translit — транслитерация значения. Пример: {=translit this.Name}